Bài viết bởi Darian Rosebrook, nhà thiết kế nhận dạng thương hiệu tại @itssomagnetic.
Tiếp nối bài viết trước về hệ thống lưới, bài viết này chúng ta sẽ cùng tìm hiểu về hệ thống phân cấp hình ảnh.
Kích cỡ (scale) và tỉ lệ (proportion) đóng vai trò quan trọng khi phân cấp hình ảnh. Nếu không nghĩ đến vấn đề này trước khi bắt tay vào thiết kế thì làm thế nào để bạn định cỡ cho tác phẩm của mình? Nếu chỉ đo bằng mắt thường thì liệu có chính xác hay không? Mỗi yếu tố trong thiết kế đều liên kết với nhau. Bằng việc thay đổi những yếu tố nhỏ nhặt, bạn có thể cân bằng được những phần khác trong tổng thể thiết kế. Nếu đã đọc qua thuyết Gestalt, bạn sẽ biết thiết kế là một tổng thể hoàn chỉnh. Những yếu tố đơn lẻ sẽ không thể tạo ra sự cân bằng nếu có gì đó thoát ra khỏi tổng thể thiết kế.
Một hệ thống định hình kích cỡ sẽ giúp tiết kiệm thời gian khi thiết kế vì bạn có thể đo lường mọi thứ vô cùng nhanh chóng. Đây là nguyên lý thiết kế liên quan đến việc xác định hình ảnh và sự khác biệt giữa hai yếu tố. Khi xác định được sự tương phản này, người thiết kế sẽ cảm thấy tự tin hơn với những gì mình tạo ra và thậm chí có thể xác định chủ đề thiết kế.
Bài viết này sẽ điểm qua một vài nguyên lý liên quan đến định cỡ trong thiết kế. Bạn đã chuẩn bị tinh thần chưa? Chúng ta cùng bắt đầu nhé!
Kích cỡ (scale) và tỉ lệ (proportion)
*Các thuật ngữ trong bài có nghĩa tiếng Việt trùng nhau và không lột tả hết được nghĩa gốc nên người dịch xin giữ lại định nghĩa tiếng Anh cho bạn đọc dễ tham khảo.
Kích cỡ (scale)
Scale được định nghĩa là…

Hẳn là có quá nhiều định nghĩa để sử dụng…
Theo ngữ cảnh của bài viết này thì scale là sự thay đổi tăng dần được đo lường từ những yếu tố hiện tại đến yếu tố tiếp theo trong một chuỗi, thường sẽ lặp lại vô tận hoặc theo một mô hình cố định.
Sự so sánh này không hề xa lạ chút nào; chúng ta đều gặp phương thức so sánh này hàng ngày. Ta cân nhắc giá tiền mua ly cà phê lớn hơn, sử dụng dĩa kích cỡ lớn hơn để ăn uống, thấy ngọn núi mất dần khi di chuyển xa và tự hỏi tại sao chúng lại di chuyển chậm đến vậy mặc dù ta đã chạy tăng tốc đến tận 5 lần.
Đây là bản chất của scale.
Ratio (tỉ số)
Ratio là sự so sánh trực tiếp giữa các vật thể. Nó có thể phù hợp với 2 loại vật thể, ví dụ như nếu tôi có ratio 2:1 thì tôi sẽ có 2 trái dâu cho 1 trái táo, 2 cốc nước cho một lon gạo. Hoặc chúng ta có thể sử dụng nó để so sánh vật thể với chính nó. Chúng ta có tỉ số 1:2 với chuỗi “1, 2, 4, 8, 16”, số sau gấp đôi với số trước. Mối quan hệ kiểu này sẽ giúp chúng ta tìm ra mọi thành tố trong chuỗi.
Toán học đóng vai trò quan trọng trong cuộc sống chúng ta, dù có hay không có chủ đích khi sử dụng. Đôi khi chúng ta cần phải thiết kế 2 cột và 4 cột, cài đặt chế độ phông chữ, tìm ra tỉ số phần trăm độ rộng. Mặt khác (và hầu như là mọi lần nhưng với chủ đích) bạn sẽ cần đến toán học để đo lường tác phẩm. Những nhân vật kì cựu như Leonardo da Vinci, Leonardo Pisano Bigollo, Pythagoras of Samos, Ludwig van Beethoven, Johan Sebastian Bach và vô số những người khác đã góp phần tạo nên góc nhìn của mọi người về hình học, tỉ số, kích thước và nhiều thứ khác.
Tôi sẽ chia sẻ ngắn gọn về một loại ratio tiếp theo đây.
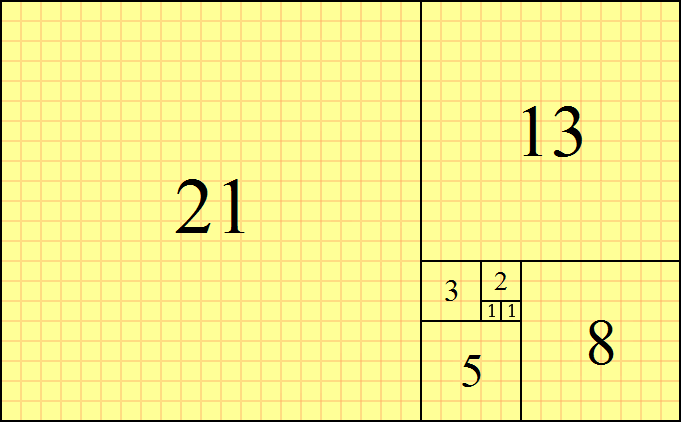
Golden Ratio (Tỉ lệ vàng) là gì và nguồn gốc của nó?
Trong quá trình nghiên cứu, chúng ta đều cố gắng khiến cho mọi thứ có nghĩa bằng cách tạo ra những chuẩn mực, áp đặt ý nghĩ và quy luật lên chúng. Nếu mọi người đồng ý thì nó trở thành một quy chuẩn mới. Chuỗi Fibonacci là một ví dụ điển hình.
Vậy nguồn gốc của nó từ đâu?
Leonardo Pisano Bigollo hay còn được biết đến với cái tên Fibonacci đã phát hiện ra quy luật sinh sản của dân số đàn thỏ. Ông phát hiện ra rằng đàn thỏ sẽ phát triển theo một quy luật nhất định.
Những nhà toán học khác cũng tìm ra quy luật này thông qua ây cối, vũ trụ và dân số con người,… Fibonacci được phát triển dựa trên xu hướng xác nhận. Đồng thời “tỷ lệ vàng” được cho là nhân tố quan trọng đối với những thứ đẹp đẽ. Nhưng khi nói rằng những thứ áp dụng tỉ lệ vàng là hoàn hảo, chúng ta đã quên rằng, những thứ đẹp đẽ thường được lặp lại nhiều lần, dần dần, mọi người xem chúng là chuẩn mực cho vẻ đẹp. Vì thế chúng ta đều tin rằng đây là một ratio hoàn hảo.
Chuỗi này là 1:1.61803398875 hay 1:1.618
Quy luật ở đây là chúng ta cộng hai số phía trước để được số tiếp theo.
1 + 1 = 2
1 + 2 = 3
2 + 3 = 5
5 + 3 = 8
Chuỗi này sẽ lặp lại vô tận cho đến khi đạt được tỉ số 1:1.618. Do đó với mỗi số, chúng ta sẽ nhân nó với 1.61803398875 để được số tiếp theo.
Bạn có thể đọc bài viết này để hiểu hơn về “tỉ lệ vàng thần thánh” và những ứng dụng tuyệt vời trong thiết kế

hoặc

Scale (Co giãn tỉ lệ)
Tôi là một nhạc sĩ. Giai điệu có trong từng hơi thở của riêng tôi. Nếu đã từng học nhạc khi còn trẻ thì chắc hẳn bạn đã luyện tập về scale.

Trên bàn phím máy tính hoặc đàn piano, ta sẽ có 12 nốt được lặp đi lặp lại nhiều lần. 12 nốt cơ bản này sẽ tạo ra những cấp bậc khác nhau trong âm nhạc phương tây. Cách mà mỗi người sử dụng những nốt này có tác động tới cảm xúc của bài nhạc như vui tươi, buồn bã, ghê sợ và tuyệt vời.
Những nốt này sẽ thay đổi tăng dần theo độ cao và tuân theo một quy luật nhất định. Scale được xác định dựa vào khoảng cách giữa chúng. Chúng ta có thể thấy rõ hơn ở dưới đây:
- Octatonic (quãng 8 nốt): Thường sử dụng trong nhạc jazz và nhạc cổ điển hiện đại.
- Heptatonic (quãng 7 nốt): Được sử dụng phổ biến nhất ở phương Tây.
- Hexatonic (quãng 6 nốt): Sử dụng phổ biến trong nhạc cổ tích phương Tây.
- Pentatonic (quãng 5 nốt): Thường được sử dụng ở phương Đông và không có quãng trung, thường được gọi là quãng “nốt đen”.
- Tetratonic (4 nốt), tritonic (3 nốt) và ditonic (2 nốt): Sử dụng rất hạn chế trong dòng nhạc cổ điển nguyên thủy.
- Monotonic (1 nốt): Hạn chế sử dụng trong dòng nhạc tế điển và thích hợp với nhạc nghệ thuật hiện đại.
Âm nhạc và typography có nhiều nét tương đồng. Đôi khi bạn cần phải có kiến thức về âm nhạc để có thể hiểu được cách ứng dụng nó vào typography. Typography là một trong những nhân tố chủ đạo trong thiết kế, và do đó nó có vai trò vô cùng quan trọng. Bạn có thể nhờ những chương trình và công cụ để thiết kế chúng giúp bạn, nhưng sẽ ra sao nếu chúng ta không có những thứ ấy. Bạn làm thế nào để tạo ra những thiết kế typography mà không sử dụng những công cụ digital ấy?
Tôi đề nghị bạn nên xem qua bài TED talk nói về ứng dụng của âm nhạc trong việc tạo ra thiết kế typography hài hòa. Diễn giả trong video này sẽ nói về mối quan hệ giữa âm nhạc và tác động của chúng đến typography.
Nếu bạn đã từng làm bài luận ở trường với yêu cầu cỡ chữ 12pt, đó là chuẩn mực và có lý do riêng. Point, pica và những khung đo lường khác là những quy chuẩn có từ trước trong thời đại in ấn vừa hé mở. Người ta sử dụng những chuẩn mực đo lường trên để xác định cỡ chữ.
Hãy nhìn nhận quan hệ giữa một nốt nhạc và quãng, một point và một pica.
Kích thước về typography mà chúng ta thường thấy ở Microsoft Word là 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 28, 32, 36, 42, 48, 55, 60, 72, 84, 96. Những link được tích hợp ở những con số trên sẽ cho bạn biết cách định cỡ, nhưng nhìn chung thì những kích thước chuẩn là 6, 12, 24, 48, và 96. Trong đó có 5 thành tố và số sau gấp đôi số trước. Đây được gọi là scale modular.
Scale modular là một chuỗi các con số có quan hệ theo quy luật với nhau. Tương tự như hệ thống lưới modular trong bài viết kì trước, nó là một kiểu mẫu, trong đó các yếu tố sẽ cách một khoảng đều nhau. Ví dụ, nếu ứng dụng tỉ lệ vàng thì chúng ta sẽ tạo ra một lưới modular bằng cách nhân số trước với 1.618 để được số tiếp theo, hoặc chia cho 1.618 để được số liền trước. Nội dung giải thích chi tiết về điều này sẽ được thể hiện trong bài viết này, dựa vào đó chúng ta sẽ xác định được nên dùng typeface nào. Sau khi xác định được kích thước, chúng ta có thể áp dụng lối thiết kế này xuyên suốt tác phẩm của mình.
Proportion (tỉ lệ)
 Tỉ lệ – Mọi thứ đều liên quan đến nhau.
Tỉ lệ – Mọi thứ đều liên quan đến nhau.
Proportion liên quan đến hoàn cảnh sử dụng. Người mà tôi luôn tìm thấy hứng thú về chủ đề này là Leonardo da Vinci. Giống như tôi, ông ấy luôn bị thu hút bởi những khoảnh khắc trùng hợp ngẫu nhiên và sự kết hợp giữa toán học và nghệ thuật. Nếu tôi yêu thích tỉ lệ và sự trùng hợp ngẫu nhiên thì đây là công việc dành cho tôi. Vitruvian Man là một tác phẩm được nghiên cứu, thử nghiệm và hoàn thiện bởi Leonardo trong hành trình thấu hiểu thiết kế tốt hơn (tin tôi đi vì tôi là một nhà khoa học… và bản thân đã xem qua rất nhiều những show diễn liên quan đến khoa học).
Proportion thể hiện sự liên quan giữa những yếu tố. Nếu chú ý thì bạn sẽ thấy đôi mắt của chúng ta quá nhỏ so với khuôn mặt hay đôi chân quá ngắn hoặc đôi tay quá dài. Chúng ta đều không muốn điều này xảy ra trong thiết kế, do đó cần hiểu được mối tương quan giữa các yếu tố.
Điều này quan trọng vì sự thấu hiểu kích thước của một bức tranh có liên quan đến số lượng con chữ xuất hiện trên màn hình. Chúng ta muốn có được sự cân bằng và thống nhất. Do đó proportion sẽ giúp ta xác định xem kích thước thiết kế đã hài hòa chưa hoặc chỉ ra những phần có vấn đề. Những điều trên đều có thể làm được thông qua các phương thức đo lường toán học, tuy nhiên chúng tôi sẽ để bạn tùy quyền quyết định xem liệu kích thước có quá lớn hay không cân đối với những phần còn lại.
Khi thay đổi một yếu tố, chúng ta cần phải phân tích lại toàn bộ để đánh giá xem liệu thay đổi ấy có làm mất đi sự cân bằng của những phần khác hay không.
Với một lượng thông tin khổng lồ phía trên thì tôi cần phải làm gì?

Sự hữu dụng – Vào một lúc nào đó chúng ta phải bàn về vấn đề này và nó thật sự có ích.
Có lẽ bạn chỉ hiểu được một nửa, và bài viết này quả thật quá khó nhằn. Vẫn cònvài điều mà tôi sẽ để độc giả tự cảm nhận thay vì đưa ra ý kiến cá nhân. Đừng quên ngoài kia còn rất nhiều nguồn tham khảo tốt để bạn tìm hiểu thêm về tỉ lệ, kích thước, vv…
Hãy cùng tóm gọn lại những gì chúng ta đã nói từ đầu đến giờ
- Ratio (tỉ số) sẽ tạo ra quy luật để scale (co giãntỉ lệ) có thể hoạt động.
Ratio có thể thấy từ tỉ lệ Vàng (1:1.618), từ âm nhạc (bài TED talk), hoặc bạn có thể tự tạo ra ratio của riêng mình.
- Chúng ta định kích cỡ (scale) cho toàn bộ tác phẩm để xác định kích thước của từng yếu tố. Điều này sẽ mang lại sự thống nhất và logic trong thiết kế của bạn.
- Một khi chúng ta đã định kích thước tổng thể (có thể là modular hoặc dual stranded moduler, 2 nốt hoặc bất cứ kiểu nào), bạn cần phải xác định thành tố cơ bản để làm chuẩn.
- Proportion (tỉ lệ) là một chuẩn mực. Hãy nghĩ về mối quan hệ giữa ngôi nhà và con người. Nếu ngôi nhà đó được xây dựng dành cho những đứa trẻ, kích thước đó cần phải phù hợp với trẻ con và sẽ khá nhỏ đối với bạn. Nếu làm cho cánh cửa chính cao hơn để vừa với người lớn thì bạn sẽ có thể đi qua, tuy nhiên nó sẽ làm mất đi sự cân bằng cho tổng thể ngôi nhà.
- Khi bạn thay đổi một yếu tố thì hãy đánh giá xem liệu các yếu tố khác có cần thay đổi hay không.
Tất cả những điều trên là một quá trình khá dài nhưng khi áp dụng ngoài thực tế bạn sẽ biết được cái nào là hiệu quả và hữu dụng. Khi ấy bạn đã có một nền tảng vững chắc cho thiết kế của mình.
Có rất nhiều công cụ giúp bạn làm được những điều trên. Đối với typography, bạn có thể sử dụng:
- http://type-scale.com (phù hợp với hầu hết các thiết kế).
- http://modularscale.com (tạo scale modular để định cỡ).
- http://grid.guide/ Khung đo lường trên hệ thống lưới để bạn định cỡ.
- http://guideguide.me/ dành cho photoshop và illustrator.
Tại sao tôi lại không giới thiệu cho bạn những điều này khi bắt đầu thiết kế? Bởi vì tôi tin rằng nếu có thể học hỏi mà không cần phải gò bó hoặc tuân theo một quy chuẩn nào, bạn sẽ học được nhiều hơn.
Tác giả: Darian Rosebrook
Người dịch: Đáo
Ảnh bìa: Vladislav Reshetnyak
Nguồn: Compass Of Design






Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Đăng ký học Nhận tư vấnBài viết liên quan
Giấy duplex nhập khẩu giá rẻ: Xu hướng mới trong ngành giấy Việt Nam
Giấy duplex là một trong những sản phẩm chất liệu quan trọng trong ngành in...
Th10
Hướng dẫn cách sử dụng công cụ Brush trong Photoshop chi tiết
Hướng dẫn cách sử dụng công cụ Brush trong Photoshop; Brush Tool trong Photoshop là...
Th3
Trung tâm đào tạo AutoCad IHappy ở Bắc Ninh- Nơi học tập thiết kế
Chào mừng tất cả các bạn đã đến với trung tâm đào tạo AutoCad IHappy...
Th4
Trung tâm THVP ở Bắc Ninh đào tạo cơ bản và nâng cao
Tại sao ngày càng có nhiều người bị thất nghiệp, bị giảm biên chế, trong...
Th2
Bắc Ninh – Hướng dẫn tra cứu điểm thi tuyển sinh vào lớp 10 năm học 2025-2026
Theo hướng dẫn tại Công văn số 396/SGDĐT-QLCLGD ngày 31/3/2025 của Sở GDĐT về việc hướng dẫn tuyển...
Th6
Hướng dẫn Prompt giao tiếp hiệu quả với AI phần 1: Làm chủ kỹ thuật Zero-shot & Few-shot prompting
Vừa qua, Google đã phát hành tài liệu dài 68 trang, trong đó cập nhật...
Th4
Khoá học tin học văn phòng ở Bắc Ninh/Bắc Giang đi làm
Khoá học tin học văn phòng ở Bắc Ninh/Bắc Giang dành cho người đi làm...
Th3
Top 5 trung tâm đào tạo tin học văn phòng cơ bản ở Bắc Ninh tốt nhất
Tin học cơ bản là các kiến thức sơ đẳng nhất về công nghệ thông...
Th3
Hướng dẫn ghép ảnh trong Photoshop
Ghép ảnh trong Photoshop có quá khó đối với bạn? Chỉ với vài bước thực...
Th4