Vào tháng 9 năm 1994, Photoshop 3 ra đời lần đầu tiên giới thiệu khái niệm layer, đây là một bước đột phá, có thể nói khái niệm này đã cách mạng hóa ngành công nghiệp đồ họa số.
Đây là 3 hình ảnh dùng cho bài học này, tất cả đều lấy trên Flickr
Destructive & Non-Destructive
Trước khi giải thích layer là gì , tôi sẽ nói vì sao cần phải có layer?
Lấy hình ảnh của một em bé đang ngủ này:

Giả sử tôi muốn chỉnh sửa hình ảnh này, để cho đơn giản xin lấy ví dụ là dùng công cụ brush vẽ lên ảnh:

Bây giờ nếu như tôi save văn bản ảnh này lại, lần sau mở ra tôi sẽ có một vết mực đen to tướng ngang qua mặt em bé, và không có cách nào để gỡ bỏ nó đi cả. Coi như tôi đã làm hỏng ảnh gốc của mình.
Những hành động ảnh hướng đến ảnh gốc mà không thể sửa chữa (chẳng hạn như dùng brush bôi màu đen rồi save lại như trên) được gọi destructive – tức là hành động phá hủy. Bạn không muốn điều này xảy ra, hãy xử lí ảnh một cách non-destructive.
Sử dụng layer là một trong những cách làm việc non-destructive hiệu quả nhất
Giờ hãy ấn Alt + Ctrl + Z để quay trở lại trước khi chúng ta bôi màu lên ảnh.
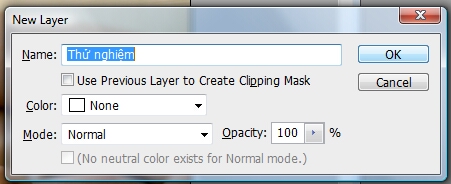
Để tạo một layer mới, ấn vào Icon ![]() ở phía dưới cùng của bảng layer, hoặc dùng phím tắt Ctrl + Shift + N. Nếu bạn dùng phím tắt, sẽ hiện ra bảng đặt tên như ở dưới, tạm gọi layer này là “thử nghiệm”
ở phía dưới cùng của bảng layer, hoặc dùng phím tắt Ctrl + Shift + N. Nếu bạn dùng phím tắt, sẽ hiện ra bảng đặt tên như ở dưới, tạm gọi layer này là “thử nghiệm”

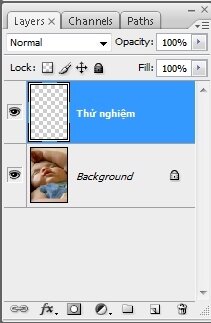
Lúc này, trong bảng layer sẽ hiện ra layer chúng ta vừa tạo:

Bây giờ làm như lúc trước, đó là lấy một brush bôi màu lên văn bản ảnh, nhớ chọn vào layer “thử nghiệm” trong bảng layer. Bạn vẫn sẽ thấy hình ảnh em bé bị bôi mực lên, nhưng có gì khác trước?
Giới thiệu: Move tool
Giờ hãy vào move tool ![]() hoặc phím tắt V, nhấm chuột vào văn bản ảnh và kéo đi bất cứ hướng nào, bạn sẽ thấy vết mực di chuyển theo mà không hề ảnh hưởng gì đến em bé. Bạn cũng có thể dùng các phím mũi tên trên bàn phím để di chuyển
hoặc phím tắt V, nhấm chuột vào văn bản ảnh và kéo đi bất cứ hướng nào, bạn sẽ thấy vết mực di chuyển theo mà không hề ảnh hưởng gì đến em bé. Bạn cũng có thể dùng các phím mũi tên trên bàn phím để di chuyển


Hình ảnh trên là trước và sau khi tôi dùng move tool thay đổi vị trí của vết mực. Sở dĩ bạn có thể làm điều này đó là do bạn đã dùng brush tô mực lên một layer mới chứ không phải lên ảnh gốc.
Khái niệm: layer
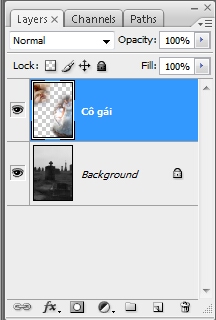
Một layer có thể gọi nôm na là một “lớp”. Giờ hãy nhìn vào bảng layer: bạn sẽ thấy vị của vết mực trong hình thumbnail cũng đã thay đổi theo. Nếu để ý bạn sẽ thấy cạnh hình nền và layer thử nghiệm có một icon hình con mắt ![]() click vào icon này sẽ tạm thời giấu layer tương ứng đi. Giờ hãy chọn giấu layer “thử nghiệm” bằng các click vào icon hình con mắt, bạn sẽ thấy vết mực biến mất, chỉ còn lại hình em bé. Click lại vào con mắt sẽ hiện layer trờ lại.
click vào icon này sẽ tạm thời giấu layer tương ứng đi. Giờ hãy chọn giấu layer “thử nghiệm” bằng các click vào icon hình con mắt, bạn sẽ thấy vết mực biến mất, chỉ còn lại hình em bé. Click lại vào con mắt sẽ hiện layer trờ lại.
Bây giờ, click vào hình con mắt của hình Background trong bảng layer, bạn sẽ thấy văn bản ảnh của mình hiện ra như sau:

Khi tạm thời giấu hình nền đi, ở đây bạn chỉ nhìn thấy layer “thử nghiệm”. Có thể bạn sẽ tự hỏi những ô vuông bàn cờ màu trắng và xám đó nghĩa là gì. Trong PS, những ô vuông bàn cờ này biểu hiện sự trong suốt.
Tưởng tượng mỗi layer là một lớp nhựa plastic mỏng dính, trong suốt được đặt chồng lên hình nền. Trong trường hợp này bạn đã vẽ một đường màu đen lên lớp nhựa plastic đó, nhưng tất cả những phần còn lại vẫn là trong suốt, và vì thế bạn vẫn có thể nhìn thấy hình nền ở bên dưới. Và bạn cũng có thể tự do dịch chuyển lớp nhựa plastic này phía trên hình nền, điều đó giải thích vì sao chúng ta có thể dùng move tool để di chuyển vị trí của vết vực. Dĩ nhiên, nếu không thích chúng ta có thể gỡ miếng plastic đó ra, vứt nó đi. Và bạn có khả năng đắp lên trên hình nên bao nhiêu layer cũng được. Nếu như tôi dùng brush vẽ trực tiếp lên hình nền thì không thể làm tất cả những điều đó được.
Trong quá trình làm việc với văn bản ảnh nên tránh trực tiếp thay đổi ảnh gốc. Tốt nhất là mỗi một thay đổi hãy thực hiện trên một layer mới.
Thứ tự layer
Bây giờ ấn vào icon hình con mắt để hiện ảnh nền trở lại, xóa layer “thử nghiệm” đi bằng cách ấn chuột phải vào layer này trong bảng layer và chọn Delete Layer. Hoặc bạn có thể dùng chuột kéo layer đó vào icon hình thùng rác ![]() ở góc dưới cùng của bảng layer.
ở góc dưới cùng của bảng layer.

Mở cả 3 hình ảnh của bài ra. Bây giờ, bạn có thể dùng Move tool để kéo hình ảnh từ văn bản này sang văn bản kia, hình ảnh sẽ tự động xuất hiện như một layer. Hãy dùng Move tool kéo hình ảnh em bé và cô gái lên hình ảnh bia mộ:

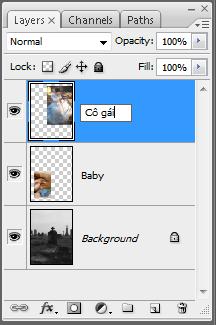
Lúc này, trong bảng layer bạn sẽ thấy có 2 layer mới xuất hiện, đó là do bạn vừa dùng move tool copy hình ảnh của em bé và cô gái sang. Double click vào dòng “Layer 1″ và “Layer 2″ để đổi tên layer. Cho tiện theo dõi, chúng ta sẽ gọi tên 2 layer này là “Cô gái” và “Baby”.

Để ý trong bảng layer, “cô gái” đang ở phía trên “Baby”. Bây giờ hãy dùng con chuột kéo “cô gái” xuống dưới “Baby” trong bảng layer, hãy để ý điều gì xảy ra trong văn bản ảnh:


Trước khi thay đổi vị trị của “Cô gái” và “Baby”, hình ảnh cô gái đè lên, che mất một phần hình ảnh em bé. Khi ta đổi chỗ hai layer trong bảng layer, điều ngược lại xảy ra: HÌnh ảnh em bé che mất một phần hình ảnh cô gái.
Cũng giống khi ta chồng nhiều mảnh nhựa plastic lên trên nhau, layer ở trên sẽ che khuất layer ở dưới (trừ những phần trong suốt)
Giờ dùng move tool, kéo hình ảnh cô gái và em bé như hình dưới. Nhớ là để có thể làm bất cứ điều gì với một layer, bạn phải đang chọn layer đó trong bảng layer.

Giới thiệu: Eraser tool
Click vào icon ![]() hoặc phím tắt E để chọn Eraser tool. Công cụ này khá dễ hiếu, nó chính là cái tẩy. Tác dụng của nó là xóa bớt đi các pixel không mong muốn.
hoặc phím tắt E để chọn Eraser tool. Công cụ này khá dễ hiếu, nó chính là cái tẩy. Tác dụng của nó là xóa bớt đi các pixel không mong muốn.
Mặc đính của Eraser là hard brush, nhưng cho bài tập này chúng ta cần phải chuyển sang soft bush, vì thế vào thanh tùy chọn của Eraser và chọn một soft round brush:

Tăng size của tẩy lên cỡ 300 px. Phím tắt để tăng giảm size brush luôn là “[” hoặc “]“.
Giờ hãy, bắt đầu xóa mép của layer “baby” và “cô gái” sao cho hòa lẫn thật mượt với tranh nền. Một lần nữa, để có thể làm bất cứ gì với một layer, hãy chắc chắn là bạn đang chọn layer đỏ trong bảng layer đã.

Transform
Bây giờ, hãy chọn layer “cô gái”, vào Edit -> Transform -> Flip Horizontal để đảo ngược hình theo chiều ngang. Làm như thế sẽ khiến cho “cô gái” lọt vừa vào góc dưới của tranh đẹp mắt hơn.

Background
Nếu bạn để ý trong bảng layer, sẽ thấy background bao giờ cũng có icon hình ổ khóa ![]() ở bên cạnh. Dấu hiệu này có nghĩa là layer đó bị khóa, và một vài chức năng sẽ không thể sử dụng được trên layer background chẳng hạn như move tool. Đây cũng là cách PS nói với chúng ta: đừng táy máy quá nhiều với ảnh gốc.
ở bên cạnh. Dấu hiệu này có nghĩa là layer đó bị khóa, và một vài chức năng sẽ không thể sử dụng được trên layer background chẳng hạn như move tool. Đây cũng là cách PS nói với chúng ta: đừng táy máy quá nhiều với ảnh gốc.
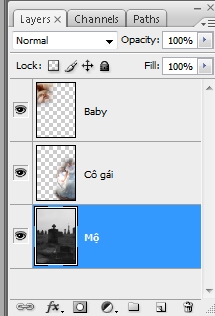
Để có thể biến ảnh nền thành một layer bình thường, đơn giản bạn chỉ cần double click vô dòngBackground, dấu hiệu khóa sẽ biến mất, lúc này một bảng đặt tên layer sẽ xuất hiện, tạm gọi layer nền này là “Mộ”.

Lúc này, bạn có thể dùng Move tool để kéo layer “Mộ” xuống dưới và trái một chút, để làm giảm bớt phần nề đất cỏ quá trống ở góc dưới của ảnh. Đồng thời kéo cô gái sang bên trái một chút. Nhưng lúc này lại có một vấn đề khác, đó là góc trên của hình ảnh trở nên trong suốt, do ta đã kéo ảnh nền xuống góc dưới nên khu vực đó không còn gì:

Giới thiệu: Crop tool
click vào icon ![]() hoặc phím tắt C Crop tool là công cụ cho phép cắt xén hình ảnh cho vừa với kích cỡ như ý muốn của người sử dụng. Với Crop tool được chọn, click chuột lên văn bản ảnh và kéo (trên layer nào không quan trọng).
hoặc phím tắt C Crop tool là công cụ cho phép cắt xén hình ảnh cho vừa với kích cỡ như ý muốn của người sử dụng. Với Crop tool được chọn, click chuột lên văn bản ảnh và kéo (trên layer nào không quan trọng).

Như hình trên, những phần nằm bên trong đường nét đứt là những phần được giữ lại, những pần nằm ngòai trong vùng bị tối đi sẽ bị cắt đi. Các bạn có thể dùng các điểm mốc hình vuông dọc theo đường nét đứt để chỉnh vùng lựa chọn. Lúc này trên thanh tùy chọn sẽ có biểu tượng ![]() xuất hiện, click vào hình đồng ý hoặc ấn Enter để thực hiện crop.
xuất hiện, click vào hình đồng ý hoặc ấn Enter để thực hiện crop.
Kết quả như sau:

Khái niệm: Opacity
Opacity có nghĩa là độ chắn sáng. Opacity 100% tức là hòan tòan chắn sáng. Opacity 0% tức là hòan tòan trong suốt. Khi nhìn phần phía trên trong bảng layer, các bạn sẽ thấy mức Opacity mặc định của mỗi layer là 100%. ![]()
Để thay đổi mức Opacity, các bạn có thể click vào hình mũi tên bên cạnh chữ 100% và kéo thanh trượt, hoặc một cách khá tiện dụng đó là giữ con chuột vào chữ Opacity và kéo sang hai bên. Hãy thử giảm mức Opacity của layer “baby” xuống còn 70%.

Mức Opacity của một layer càng thấp thì layer đó càng trong suốt, và càng mờ, tức là chúng ta càng nhìn thấy nhiều chi tiết của layer nằm ngay phía dưới nó. Giảm Opacity xuống 0% nghĩa là layer trở nên trong suốt hòan tòan, không thể nhìn thấy gì. Hãy thử nghiệm với Opacity nếu bạn muốn.
Nhớ là mức Opacity của các layer độc lập với nhau. Bạn giảm mức opacity của “Baby” xuống 70% nhưng khi click vào layer “cô gái”, opacity của layer này vẫn là 100%.
Merge layers & Flatten Image
Merge layers tức là nhập hai hoặc nhiều hơn layer làm một. Để merge layer bạn hãy giữ Ctrl và chọn hai layer “cô gái” và “baby” trong bảng layer. Khi đã chọn cả hai layer vào icon menu ![]() của bảng layer và chọn Merge Layers hoặc dùng phím tắt Ctrl + E. Khi này, hai layer riêng biệt “cô gái” và “baby” sẽ trở thành một layer duy nhất. Nếu bạn dùng move tools để di chuyển bạn sẽ thấy hình ảnh của cả hai di chuyển trên nền văn bản ảnh. Mặc định là khi merge layers thì layer mới sẽ có tên của layer dưới cùng, nên như bạn thấy trong hình của bảng layer phía dưới, layer mới có tên là “cô gái”. Nhưng khi nhìn vào hình thumbnail bạn sẽ thấy layer này thực chất là tập hợp của cả “baby” và “cô gái”.
của bảng layer và chọn Merge Layers hoặc dùng phím tắt Ctrl + E. Khi này, hai layer riêng biệt “cô gái” và “baby” sẽ trở thành một layer duy nhất. Nếu bạn dùng move tools để di chuyển bạn sẽ thấy hình ảnh của cả hai di chuyển trên nền văn bản ảnh. Mặc định là khi merge layers thì layer mới sẽ có tên của layer dưới cùng, nên như bạn thấy trong hình của bảng layer phía dưới, layer mới có tên là “cô gái”. Nhưng khi nhìn vào hình thumbnail bạn sẽ thấy layer này thực chất là tập hợp của cả “baby” và “cô gái”.

Một điều cần chú ý đó là, trừ phi bạn hòan tòan chắc chắn về vị trí tương đối giữa “Cô gái” và “Baby” thì thực ra, hòan tòan không nên merge layer vì điều đó làm giảm sự linh hoạt trong chỉnh sửa ảnh. Chẳng hạn nếu về sau bạn muốn kéo cho hình “baby” xuống một chút, nhưng vì đã merge layer nên cả hình “cô gái” cũng bị kéo xuống theo. Tuy nhiên, merge layer có thể làm giảm kích cỡ file của bạn đáng kể, nếu như bạn làm việc với và ba văn bản ảnh, mỗi cái có đến hàng chục layer rất có thể khiến máy tính của bạn ì ạch như con rùa bò. Lúc này merge layer có thể giúp giảm sức nặng bộ nhớ rất nhiều.
Nếu bạn có một hệ thống máy tính mạnh, tôi khuyến khích không nên merge layer.
Flatten Image có thể gọi nôm na là merge tất cả các layer. Click vào icon ![]() trong bảng layer để mở menu, chọn Flatten Image. Văn bản ảnh của bạn sẽ trở thành một hình ảnh “phẳng” hòan tòan không có layer (vì tất cả các layer đã được merge vào ảnh nền).
trong bảng layer để mở menu, chọn Flatten Image. Văn bản ảnh của bạn sẽ trở thành một hình ảnh “phẳng” hòan tòan không có layer (vì tất cả các layer đã được merge vào ảnh nền).
Chú ý: định dạng file
Khi đã hòan thành sản phẩm trong PS, bạn có thể lưu sản phẩm lại bằng cách vào File -> Save.
Mặc định khi save file trong PS là định dạng *PSD, định dạng này cho phép chứa thông tin layer trong hình ảnh. Nếu bạn save một file chẳng hạn như hình ảnh chúng ta vừa tạo ra ở trên dưới định dạng PSD, lần sau bạn mở file ảnh ra bạn có thể edit tòan bộ các layer như bình thường.
Để lưu ảnh dưới một định dạng khác ngòai PSD, vào File -> Save as, ở dưới dòng File name bạn có thể chọn một lọat các định dạng ảnh khác nhau, chẳng hạn như JPEG, PNG, TIFF, BMP…
Nếu bạn save file ảnh dưới các định dạng thông thường như JPEG, PS sẽ tự động Flatten Image, xóa hết mọi thông tin layer của bạn. Nếu bạn dùng PS mở file ảnh này về sau, bạn sẽ nhận được một hình ảnh phẳng.
Hãy cố gắng save văn bản ảnh dưới định dạng PSD mọi lúc có thể. Trừ khi sản phẩm cuối cùng đã hòan thành hãy save ảnh dưới dạng JPEG và gửi cho khách hàng hoặc upload mạng để sử dụng. Ngay cả khi đó vẫn nên giữ file PSD lại.
Các bạn có thể download file PSD sản phẩm cuối cho bài học này ở đây.






Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Đăng ký học Nhận tư vấnBài viết liên quan
Địa chỉ trung tâm đào tạo tin học ở Bắc Ninh giỏi
Địa chỉ trung tâm đào tạo tin học ở Bắc Ninh có nhiều học viên...
Th3
Học thiết kế đồ hoạ ở Bắc Ninh
Học thiết kế đồ hoạ ở Bắc Ninh hay ở đâu thì chúng ta cũng...
Th10
Màu sắc logo ảnh hưởng đến việc giá trị thương hiệu có nâng tầm hay không
Dù bạn có thích hay không, màu sắc vẫn ảnh hưởng đến hành vi của...
Th10
Khóa học Excel cơ bản ở Bắc Ninh chất lượng năm 2023
Khai giảng khóa học Excel cơ bản ở Bắc Ninh tháng 6 năm 2023 Đối...
Th6
Khóa đào tạo tin học tại Bắc Ninh – Cơ hội học tập và nâng cao năng lực tin học của bạn
Khóa đào tạo tin học tại Bắc Ninh là cơ hội tuyệt vời để các...
Th4
Khóa học thiết kế đồ hoạ tại Bắc Ninh
Khóa học thiết kế đồ hoạ tại Bắc Ninh. Khóa học thiết kế đồ hoạ...
Th4
Trung tâm đào tạo tin học ở Bắc Ninh uy tín – chất lượng nên đến
Trung tâm đào tạo tin học Bắc Ninh xin thông báo đến toàn thể các...
Th3
Tải miễn phí file thiết kế lịch 2025 đầy đủ bộ số âm dương (file PSD Photoshop gốc)
Bạn đang tìm kiếm một bộ file thiết kế lịch 2025 hoàn chỉnh, dễ chỉnh...
Th11
Nhân viên thiết kế website cần có tố chất gì? Yêu cầu công việc thiết kế website cần có
Công việc của một nhân viên thiết kế website chuyên nghiệp là gì? Dưới đây...